[最も好ましい] webflow 使い方 940236-Webflow 使い方
Webflow webflow ローディング画面の実装方法① ~基本編 Webflow webflow 別ページの指定部分へリンクする方法 Webflow webflow ページ内リンクの作り方、リンクへスクロール遷移する方法 Webflow webflowでファビコン・タッチアイコンを設定する方法 WebflowPanels for Webflow CMS Build unique sites in no time Modular and versatile The ultimate design toolkit for savvy technology startups Over 75 Panels Build with Panels Flexible, responsive panels are perfect for building gridbased layouts Browse• Androidをご利用の方のみ— nuracoから直接ダウンロード 1 nuracoのホームページにて、「自分専用の聞こえかたプロファイルを作成する(Create your unique hearing profile)」まで画面を下方にスクロールします。 2

コーダーの仕事がなくなる 空前絶後のサービス Webflow の使い方を解説 Qiita
Webflow 使い方
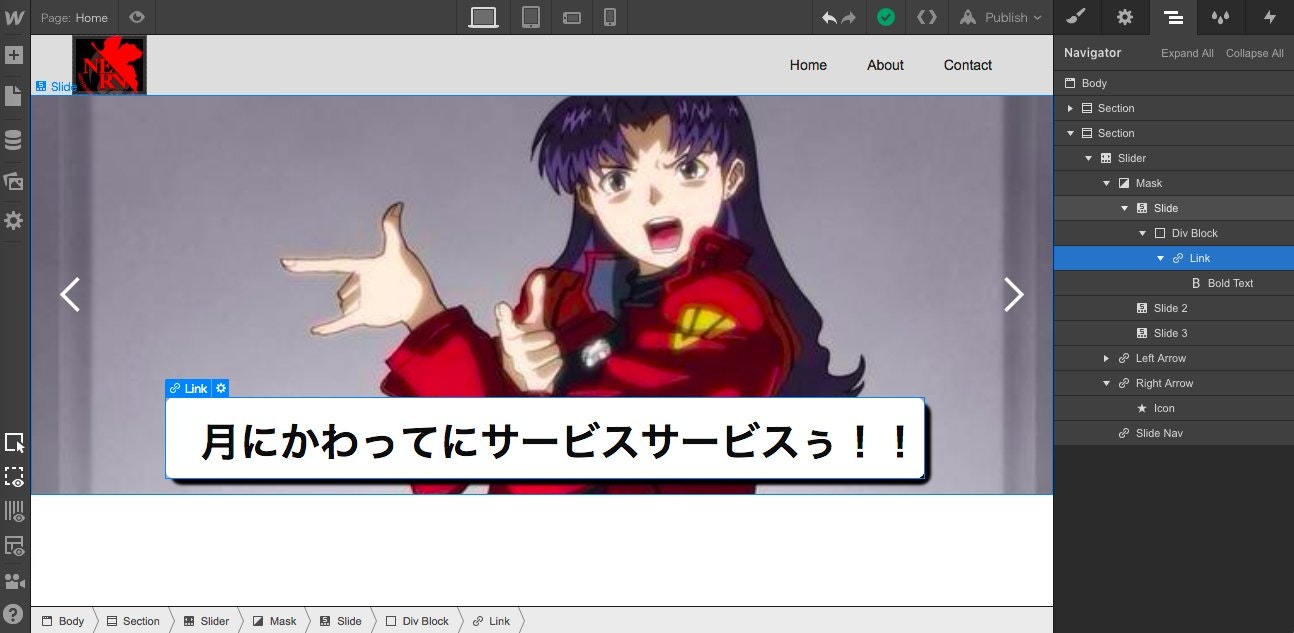
Webflow 使い方-Webflowでカルーセルスライダーを実装する方法 1左のメニューバーから、Sliderエレメントを選択します。 2Sliderを選択肢、Element Settingsをクリックします。 3画像を選択します。ナンバー2は https//wwwyoutubecom/watch?v=1PyY7taPHO0 時間割リンク000 今回まなぶこと018 1時間目 Webflowの概要 531 2時間目 プランについて 616 3時




レイアウト設計 Webflowの使い方 2 Youtube
Webflowの使い方 webflowを使えばなんとなくwebサイトを作ることができるのが分かった。 さあ、早速webflowを使ってwebサイトを作っていきましょう。 まずはテンプレートを決めよう。 真っ白な何もないテンプレートもあるけど、無料で使える良い感じのテンプレートあるから何か使いたい。 ちなみにテンプレートは有料のものもあるから素敵なテンプレートがあれば1 全員共通 Philosophy を共通言語とし活動するため、全員に関係があるものにする、 つまり誰かにとって該当しないものを作らない 2 創造 Philosophy を元に活動することで、 答えのない時代において必要となる力である創造力が身につく 3 誠実 世界からHomepage Managerの簡単な使い方 ホームページのSEO対策初級講座 Topics last update 09年2月12日 ホームページのしくみ Homepage Managerの簡単な使い方 タイトルロゴの作りかた トップページを完成させる テキスト (文章)を書く ホームページを検索エンジンに登録
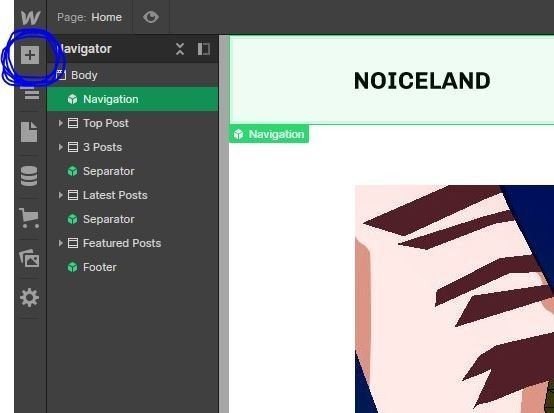
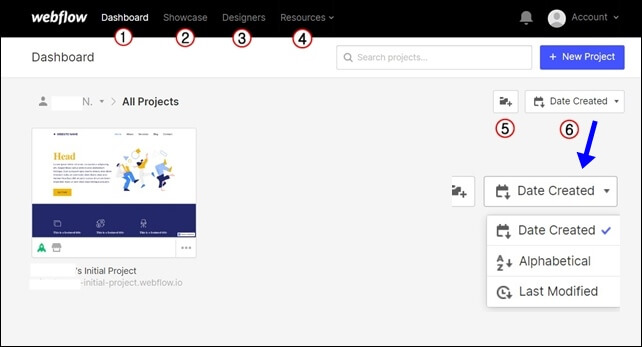
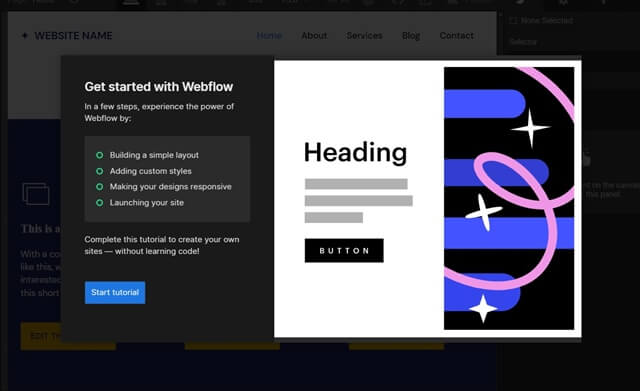
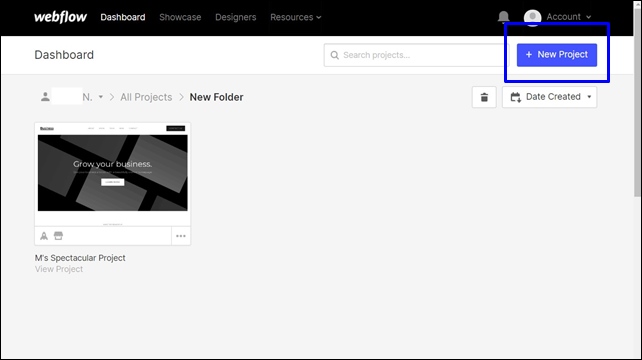
では、Webflowを用いたノーコードでの開発の始め方を、実際の画面に沿って解説しましょう ①:アカウント登録手順 まずは 公式HP にアクセスします。Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking forWebflowの使い方まとめ 21年5月10日 ツール プロが仕上げたようなかっこいいサイトを簡単に作りたい! そんな要望に応えてくれるのがWeb制作のオンラインツール「Webflow」。 今回は、Webflowを使ってみたい人の参考になる記事を集めました。 Webflowの使い方と中身を把握して、デザイン性の高いサイトを作成してみてください。
Webflowというツールをご存じでしょうか。 HTMLタグを記述することなく、Webサイトを作れますっていうことを売りにしているWebサービスです。 似たようなサービスにWixとかペライチとかあると思います。 日本ではあまりなじみもなく、情報も多くないため、導入を検討していてもなかな踏み出せなかったり、なんだか使い方がよくわからない人も多いかと思います講座内容 Webflowを使うと開発したサイトのコードを出力できるので 「Webデザインの知識はあるけどプログラミングはできないよ」 といった方にお勧めの講座です。 ノーコードでサイトを作ることが出来ます 専門的なソフトや知識は使いませんのでWebflowの使い方 今回は文字を縦並びにする方法について説明していきます。 実装は数分でできます。 海外の記事で実装方法を調べ実際に作ってみました。 備忘録として、そしてこれから実装する方のサポートになれば幸いです。




Nocodeツールのwebflowとは おしゃれなwebサイトが簡単に作れます てつごろぐ




Webflow使い方 覚書 随時更新 鈴木 小太郎 Note
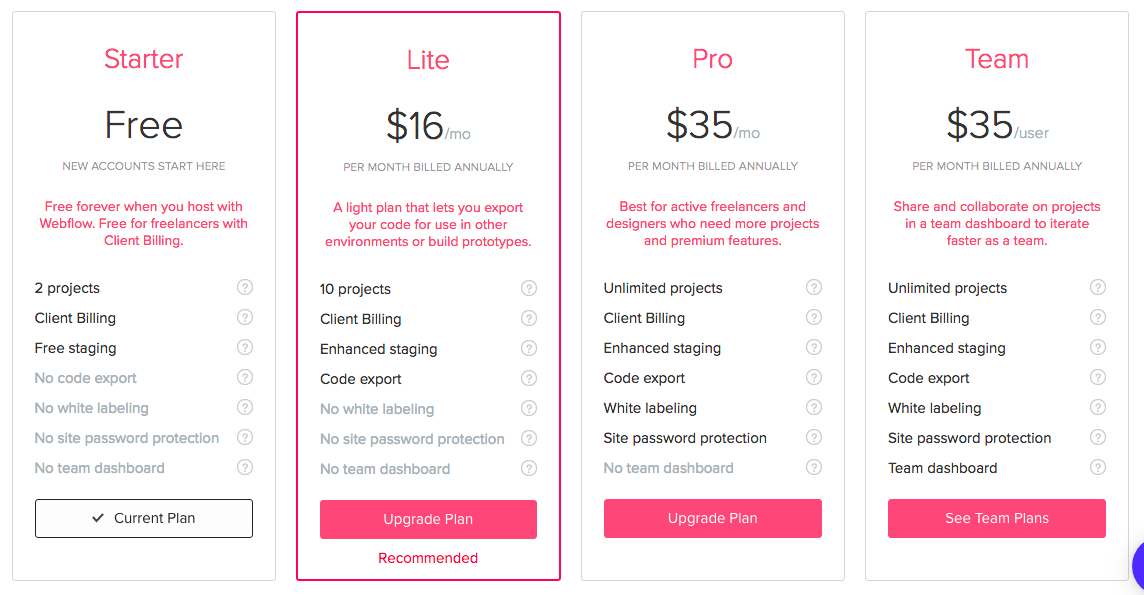
Share your videos with friends, family, and the worldWebflowの登録方法と基本的な使い方を解説します。 41 Webflowの登録方法 Webflow公式サイト 公式サイトにアクセスして、「Get Started – It's Free」ボタンを押したらGoogleアカウントまたはメールアドレスで登録するだけで利用できます。 42 Webflowの基本的な使い方Webflowは、ノーコードでの Webサイト 開発が行える便利なツールです。Webflowを使うことで、プログラミング初心者であってもWebサイトの開発に挑戦することができます。ここではWebflowの特徴やメリットと、実際の使い方を紹介します。 ノーコードでWebサイト開発が行えるWebflowとは? webflowcom



コーダーの仕事がなくなる 空前絶後のサービス Webflow の使い方を解説 Qiita




コーダーの仕事がなくなる 空前絶後のサービス Webflow の使い方を解説 Qiita
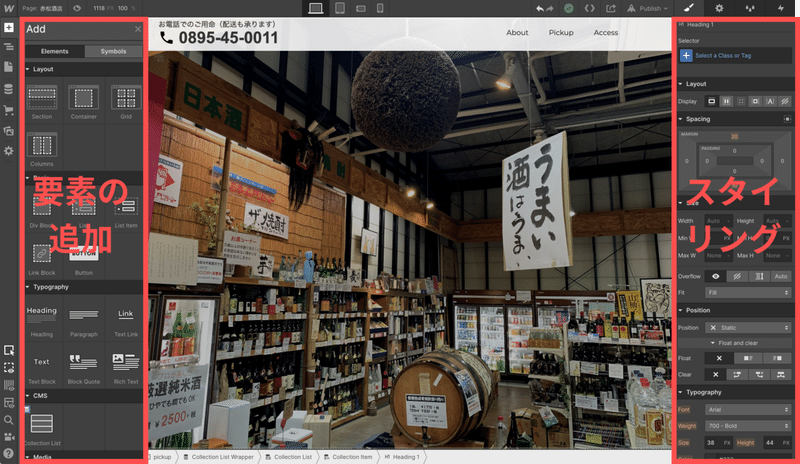
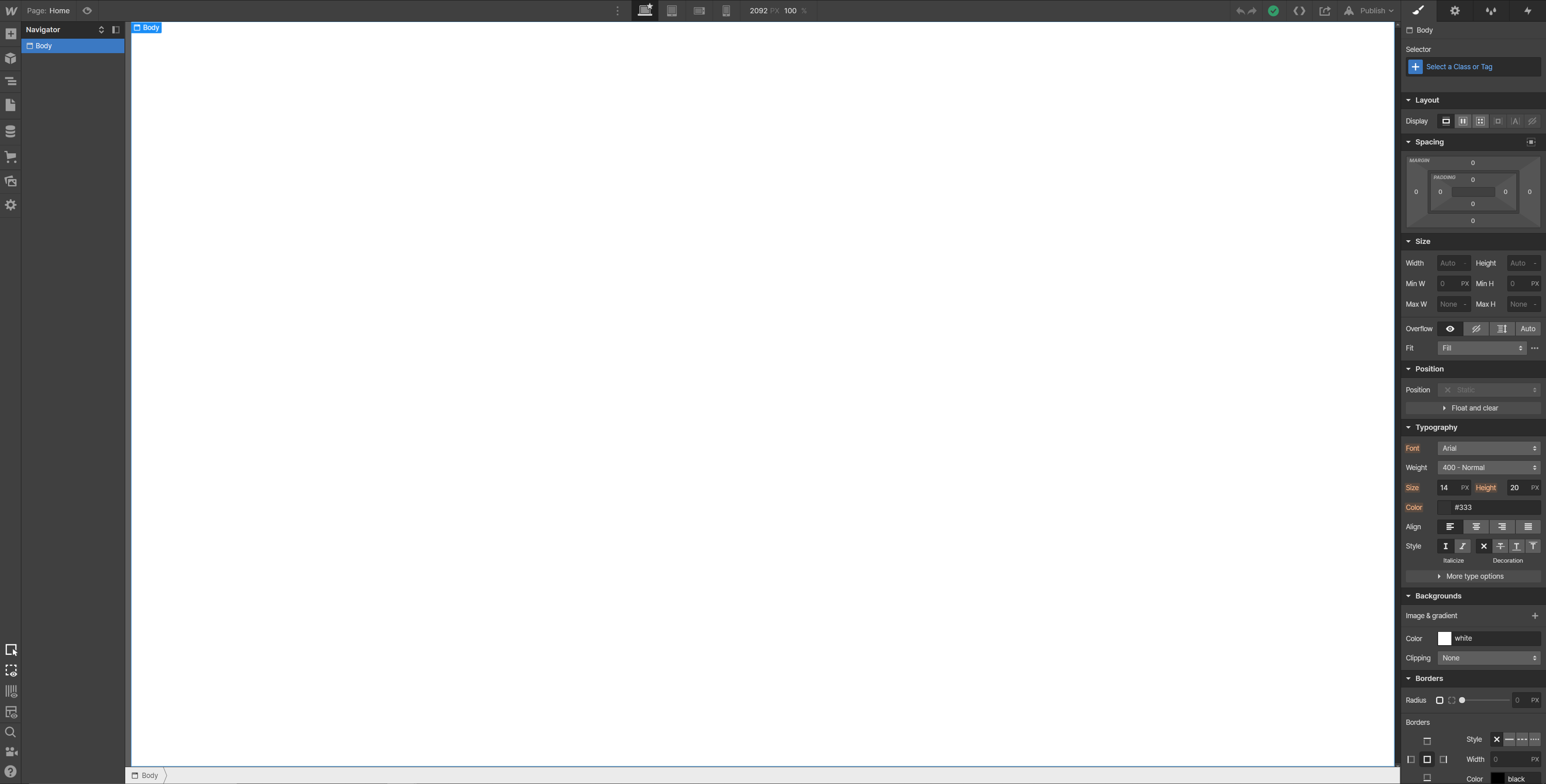
Webflowめちゃくちゃ使いやすいですね。今日作り始めたサイトは8割型できました。 問題は完成後に思い描いている機能まで実装できるかどうか。 しかしWebflowはいじってるだけでも楽しいので苦じゃないですな。 — 西岡|NoCode (@nishioka_nocode)Webflow のデメリットは、、、 操作パネルとwebflow大学のページなど全てが英語。 これは英語ができないと使い方など苦戦すると思います。 ただ、Google翻訳を使えばある程度は理解できます。Webflowとは webflowはその中でも、webサイトをぽちぽちで作るという、比較的昔からあるジャンルのプロダクトです。 左側で要素の追加やレイヤー構造の操作を行い 右側でスタイリングを行っていきます。 CSSをそのままぽちぽちで書いている感覚




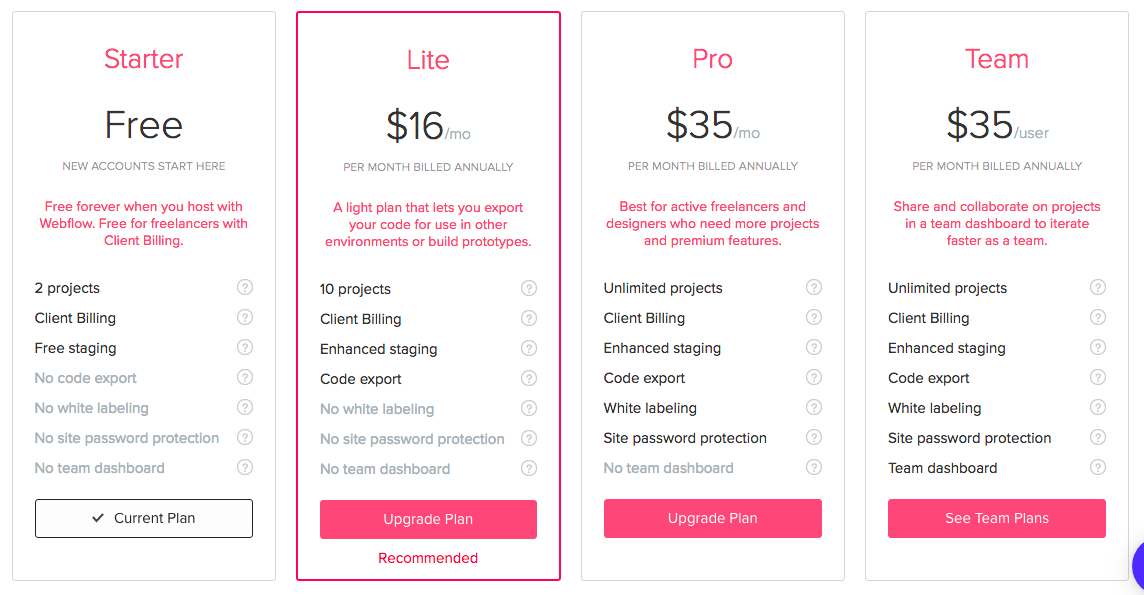
Webflowの登録方法 ノーコードアプリの価格と注意点 独学ノーコード




Webflowの紹介 Webflowの使い方 1 Youtube
使い方が分からない方は、まずは「Webflow入門」のコースから学ぶのは、オススメです。 基本のページを制作したら、複雑なデザインを 「高度なスタイリング」 のコースを参考にしながら、実装でき




Webflowのはじめかた Shintaro Nakajima Note




流行りのノーコードツール Webflow でコードを書かずにサイトを作る In Pocket インポケット




Webflowの使い方を日本語で解説 基本操作の流れをマスター ノーコードキャンパス



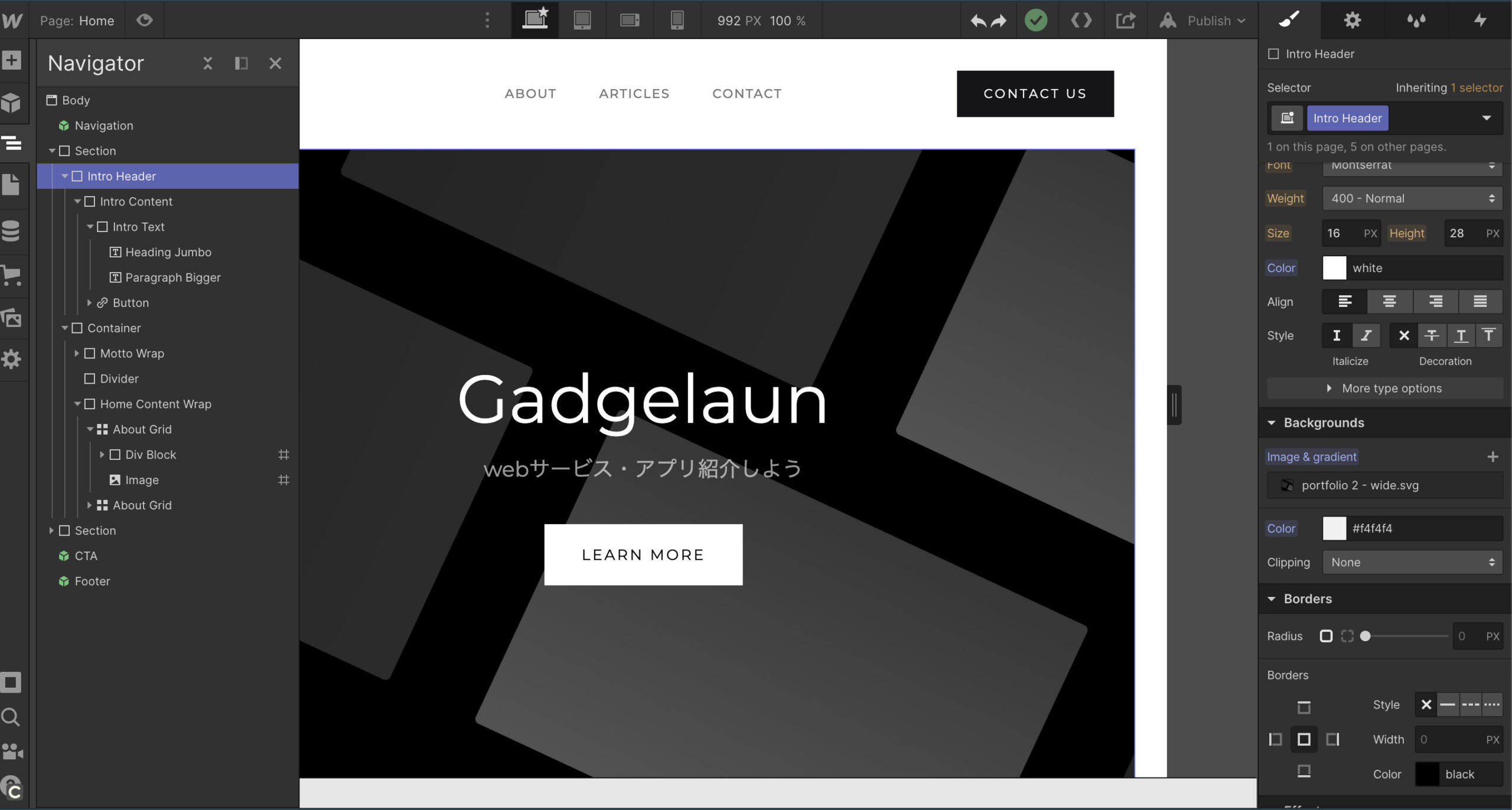
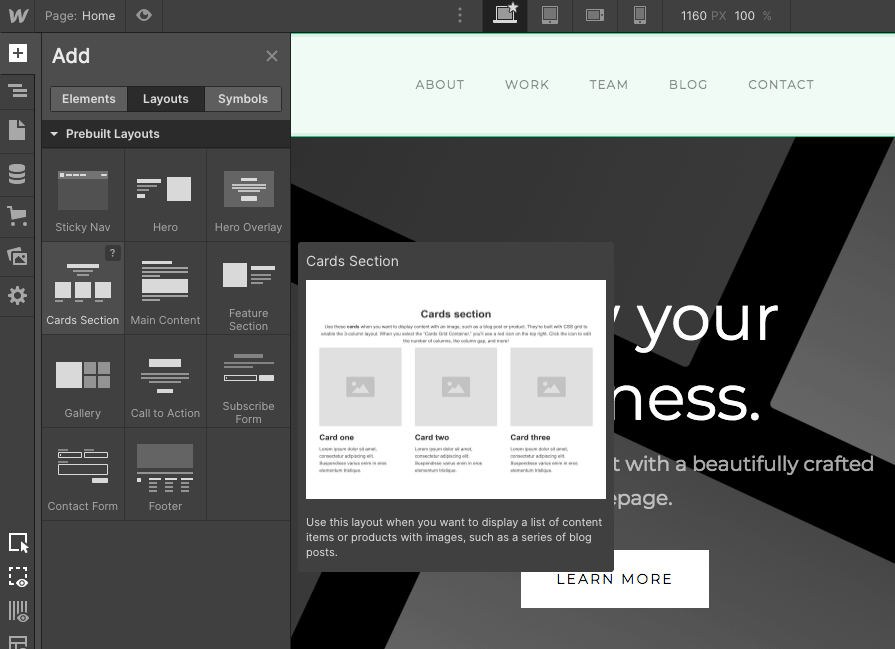
Webflowの使い方 ノーコードツールでwebサイト制作に触れてみる ガジェラン



Webflowの使い方 ノーコードツールでwebサイト制作に触れてみる ガジェラン




Webflowで作られたハイクオリティなウェブサイトをまとめてみました ぷりくろ Com




ノーコード Webflow と Studio でwebサイトを作って比較してみた はやぶさエンジニア




Webflow




レイアウト設計 Webflowの使い方 2 Youtube




ノーコード Webflow と Studio でwebサイトを作って比較してみた はやぶさエンジニア




Webflow Showcaseの使い方とおすすめ3選




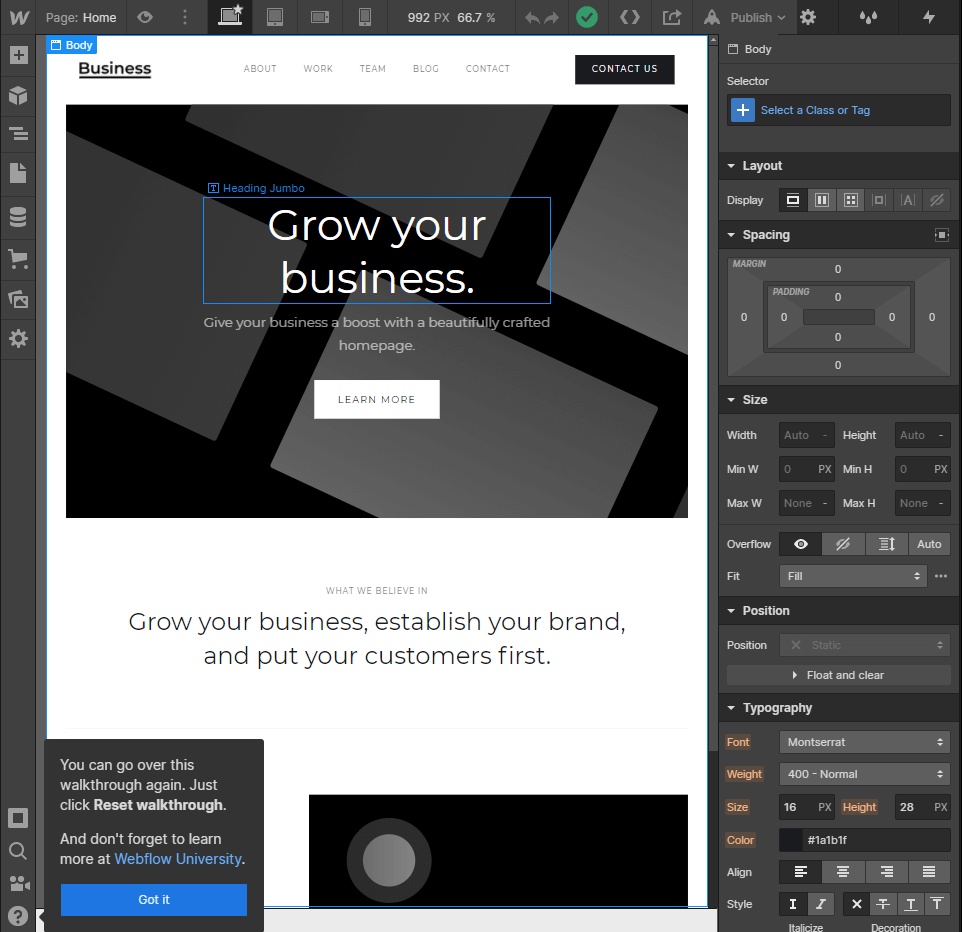
Webflowのエディタ画面の使い方 ノーコードでwebサイト作成 独学ノーコード




Webflowのはじめかた Shintaro Nakajima Note




Memberstack連携でwebサイトを簡単に会員制に Webflowの使い方 4 Youtube




Webflowの使い方 Webflowでgoogle Fontsを使用する方法 ぷりくろ Com




Webflowのおすすめテンプレート テーマ 使い方まとめ




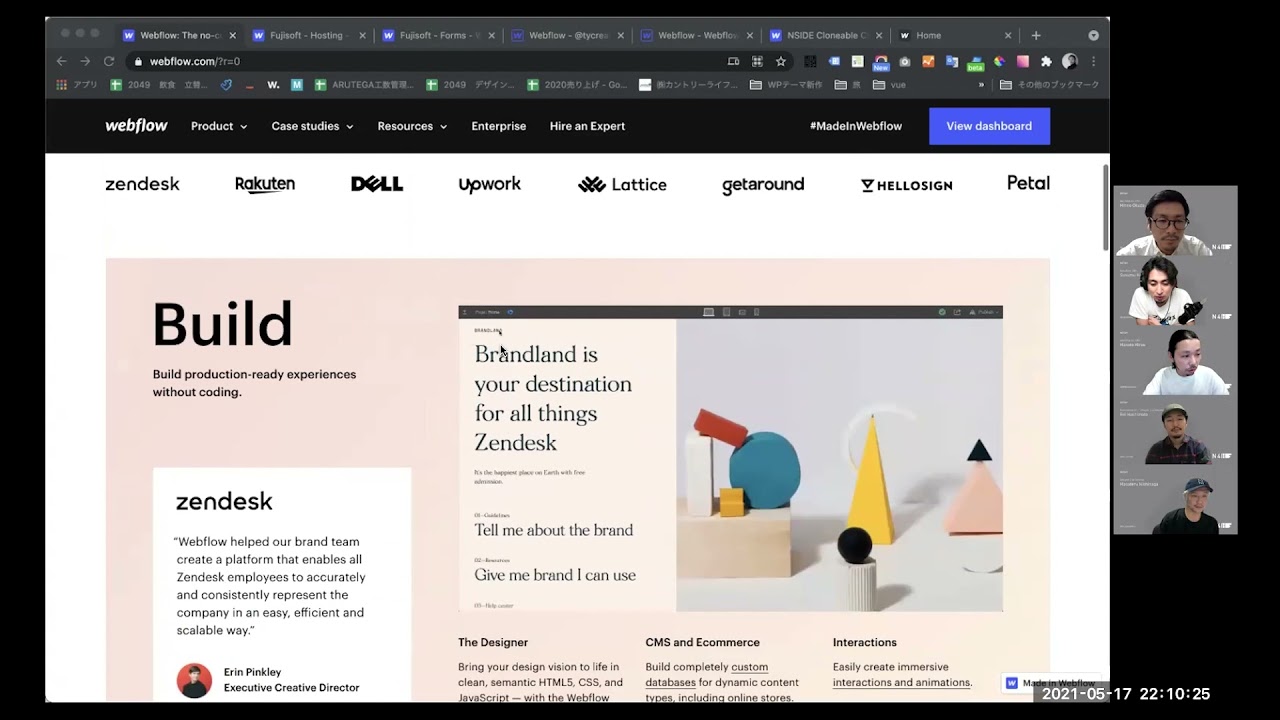
サイト制作も自由自在 世界40万サイトで使われる最強ノーコードツール Webflow 徹底解説 Seleck セレック




Webflow入門 ノーコードを初めて使ってみた Arutega Blog アルテガブログ




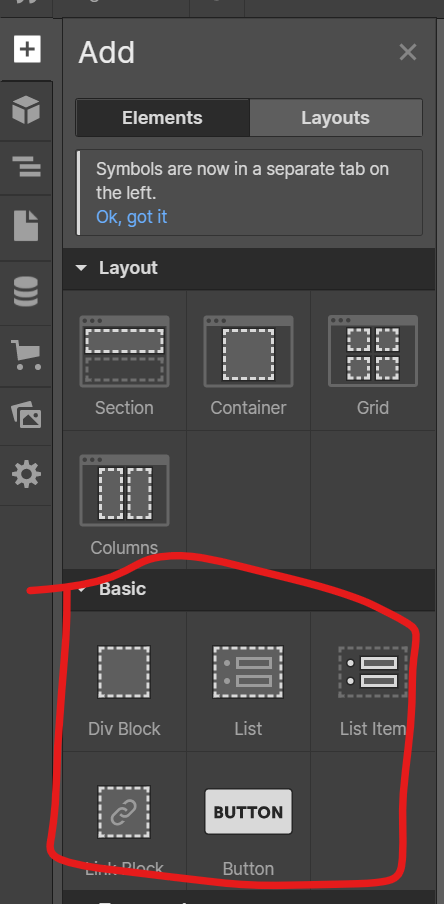
Html Css Javascriptのコーディング不要 ノーコードの1つwebflowの使い方についてまとめてみた Basicについて Laptrinhx




Cmsをノーコードで構築するならwebflowがおすすめ 感動 Self Methods




コーダーの仕事がなくなる 空前絶後のサービス Webflow の使い方を解説 Qiita




Webflowラボ




Webflow使ってみた




知識がなくても簡単にレスポンシブwebサイトが作れる無料のwebflowを試して見た ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




Webflowの使い方 Empty Style




初心者向け Webflowでtableの使い方




Webflowの登録方法 ノーコードアプリの価格と注意点 独学ノーコード




コーダーの仕事がなくなる 空前絶後のサービス Webflow の使い方を解説 Qiita




Webflowのはじめかた Shintaro Nakajima Note




Webflowのおすすめテンプレート テーマ 使い方まとめ



Yanag Webflow Studio Embedの使い方




Webflowって何 非エンジニアでも5分でできるウェブサイト制作サービス Sitest サイテスト ブログ




流行りのノーコードツール Webflow でコードを書かずにサイトを作る In Pocket インポケット




Webflowがすごい プロ並みのhpを簡単に作成できます Kamotora




Webflowのおすすめテンプレート テーマ 使い方まとめ




初心者向け Webflowでtableの使い方




Webflowの使い方まとめ レバテッククリエイター




知識がなくても簡単にレスポンシブwebサイトが作れる無料のwebflowを試して見た ホームページ制作 大阪 インフォメーションメディアデザイン株式会社



Webflowの使い方 ノーコードツールでwebサイト制作に触れてみる ガジェラン




Webflowのおすすめテンプレート テーマ 使い方まとめ




Webflowラボ




Webflowの使い方まとめ レバテッククリエイター




Webflowがすごい プロ並みのhpを簡単に作成できます Kamotora




Ascii Jp Webflowをはじめにnocodeを学べる Likepay Dev Academy が教材動画コースの単独販売を開始




Webflowの使い方 Youtube




コーダーの仕事がなくなる 空前絶後のサービス Webflow の使い方を解説 Qiita




Webflowの使い方まとめ レバテッククリエイター




Webflowで作られたスモールビジネスの成功事例6選 Nocode Japan News




Html Css Javascriptのコーディング不要 ノーコードの1つwebflowの使い方についてまとめてみた Layoutsについて Laptrinhx




ノーコード Webflow と Studio でwebサイトを作って比較してみた はやぶさエンジニア




しょうへい Webflow Webクリエイター Shoutech1 Twitter




Webflowって何 非エンジニアでも5分でできるウェブサイト制作サービス Sitest サイテスト ブログ




Webflowの使い方 画像がホバーされた時のアニメーションの実装方法 ぷりくろ Com




知識がなくても簡単にレスポンシブwebサイトが作れる無料のwebflowを試して見た ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




Webflowの紹介 Webflowの使い方 1 Youtube



Webflowの使い方を日本語で解説 基本操作の流れをマスター ノーコードキャンパス




Webflowのはじめかた Shintaro Nakajima Note




サイト制作も自由自在 世界40万サイトで使われる最強ノーコードツール Webflow 徹底解説 Seleck セレック




Webflow Showcaseの使い方とおすすめ3選




Webflowのエディタ画面の使い方 ノーコードでwebサイト作成 独学ノーコード




Webflow Showcaseの使い方とおすすめ3選




Webflowの使い方まとめ レバテッククリエイター




Kou Webflowサイト制作 Kou Twitter




Webflow 特定ページを検索エンジンに表示させない方法 Seo対策




初心者向け Webflowでクラスの使い方の解説 基本編




Webflowのエディタ画面の使い方 ノーコードでwebサイト作成 独学ノーコード




レイアウト設計 Webflowの使い方 2 Youtube



Webflowの使い方 ノーコードツールでwebサイト制作に触れてみる ガジェラン




Webflowのおすすめテンプレート テーマ 使い方まとめ




初心者向け Webflowでクラスの使い方の解説 基本編




Webflowで作られたハイクオリティなウェブサイトをまとめてみました ぷりくろ Com




Webflow Showcaseの使い方とおすすめ3選




初心者向け Webflowでtableの使い方




ノーコード Webflowの使い方 どこまでweb開発ができるのか Canit




Webflowのエディタ画面の使い方 ノーコードでwebサイト作成 独学ノーコード




Webflowの使い方 Empty Style




Webflowの使い方 Containerのサイズをカスタマイズする方法 ぷりくろ Com




初心者向け Webflowでgoogle Fontsの使い方 ノーコード




Webflow入門 ノーコードを初めて使ってみた Arutega Blog アルテガブログ




Webflow基本解説 Html Cssの知識不要で簡単にプロ並みのウェブサイトが作成できる ノーコードサービスの大本命 こまろぐ




Webflowの使い方まとめ レバテッククリエイター




Webflowのおすすめテンプレート テーマ 使い方まとめ




Webflowの使い方 ノーコードツールでwebサイト制作に触れてみる ガジェラン




Nocodeツールのwebflowとは おしゃれなwebサイトが簡単に作れます てつごろぐ




Webサイト制作者必見 Webflowを使ったサイト構築 千葉で集客ホームページ制作はティーエスフォート




Webflow Showcaseの使い方とおすすめ3選



Webflowの使い方 ノーコードツールでwebサイト制作に触れてみる ガジェラン




Webflow



Yanag Webflow Studio トップページ




Webflowのエディタ画面の使い方 ノーコードでwebサイト作成 独学ノーコード



Webflowの使い方 ノーコードツールでwebサイト制作に触れてみる ガジェラン




初心者向け Webflowでクラスの使い方の解説 基本編




ポータル ナビゲーションのセットアップ




G Jdh ztrpim



コメント
コメントを投稿